搭博客不完整实录2
我随便记记,你随便看看
记一些踩坑,记一些修改,慢慢研究慢慢学学,一点一点搭起这个小破站
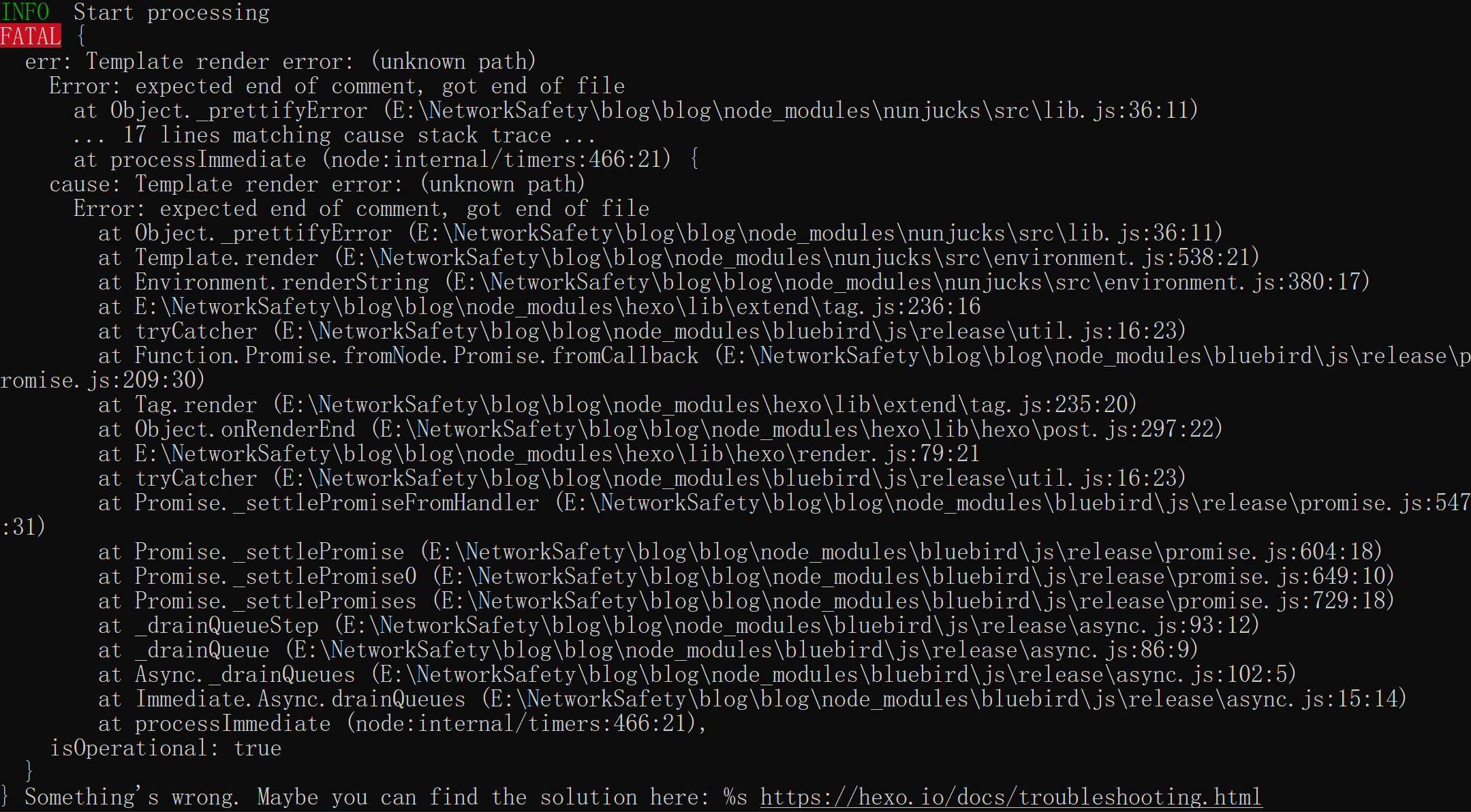
Template rander error报错
难得整理完一篇博客想着发布完收工,好的传不上😐
报错如图

先去查看了官方文档,是这么说的🤔
有时在运行命令
$ hexo generate时返回一个错误:一个可能的原因是文件中有一些无法识别的单词,例如不可见的零宽度字符。
小小小小小小小小小插曲:
看到 “文件中出现“这里,🤔
说来好笑,对,我非常老实地去检查了上面列出来的一个个文件,然后发现这些文件全都是搭博客那天随着主题一起下载的文件,修改日期都是同一天同一个时候,我想着之前更新博客时也没报错,怎么现在更新博客却会报错,应该不是这些文件的问题。
对,想得真好,但是我一身反骨。本着认真严谨的质疑精神和怀疑态度,花了几天学习了下JavaScript,当我能看懂这些文件的大概之后,我又沉默了,因为文件真的没问题,是我有问题🤐于是向万能的互联网屈服了
回到正题:
这是在发布文章时会出现的一种错误
可能是在文章中使用了大括号 { } 这个特殊字符,且没有转义导致编译不通过(至少我是)
解决办法就是,先找到出现问题的文章,再对{}进行转义 或者 删掉其中的{}
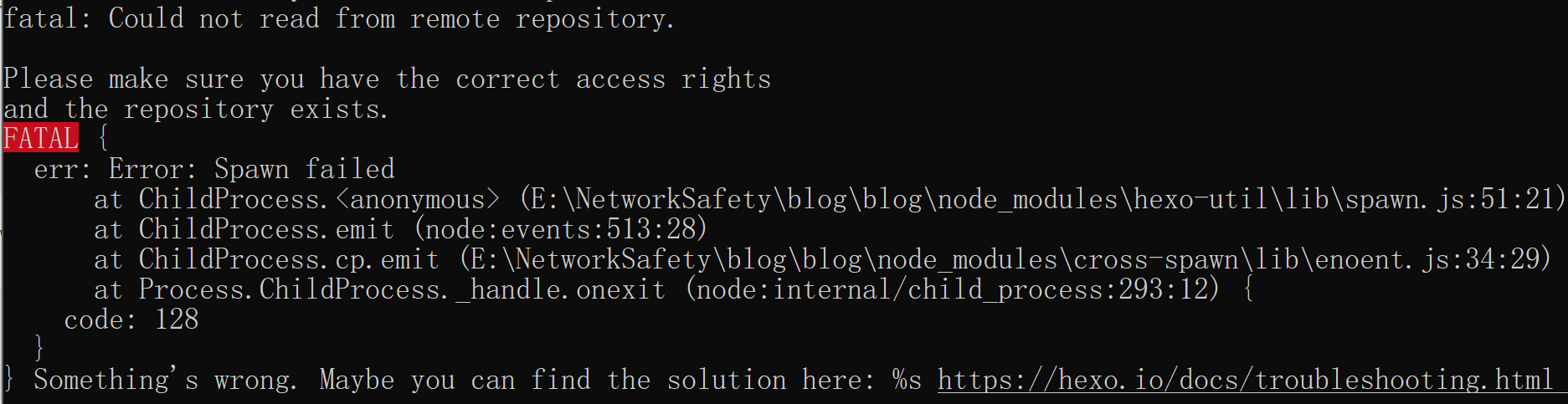
FATAL: Could not read from remote repository.

使用hexo d命令时报的生成错误。
打开git
1
2
3
4
5
6
7git init
删除博客文件下.deploy_git文件
git push origin master //切换成master分支
git config --global core.autocrlf false
hexo cl
hexo g
hexo d还创建了一个公钥(虽然感觉应该不是这个公钥的作用,但既然做了这步也还是记一记)
1
ssh-keygen -t rsa -C “github用户名@github.com”
图片
由于新建的博客看着实在太空了,于是就想着推篇文章充实充实
本地浏览看的时候就发现图片全都被施展了消失魔法😕
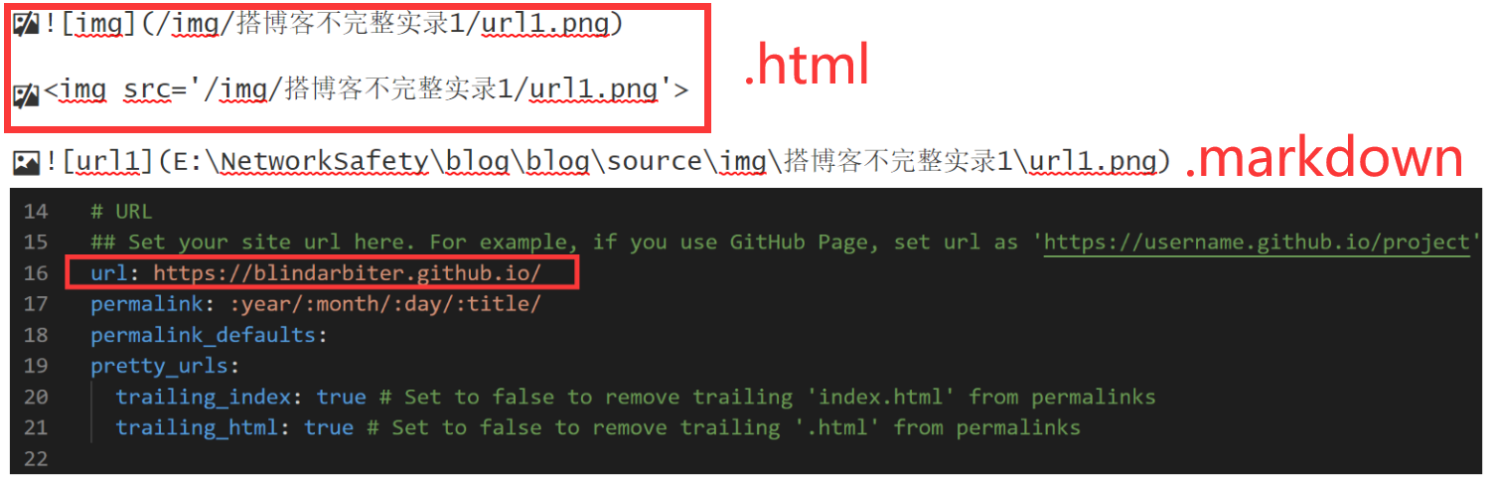
原md文件插入的图片和html格式不兼容
- 可以把第三条Typora里自带的图片插入的绝对路径改为相对路径(即第一条,注意
\要改成/) - 也可以用
img标签格式,属性src='指定图片资源路径'(第二条)
还有width、height、alt、title等属性,不过我一般都懒得调整就是了
- 可以把第三条Typora里自带的图片插入的绝对路径改为相对路径(即第一条,注意
区别如图:

总之就是typora里能看到的图片一般都放不上网页,看不见的没写错格式和路径的一般都行👏
还有放的封面图片,横幅图片等同理。
- 要想本地看到图片blog也能看到,没问题,我们只需要把图上传到github,然后把图片路径改成github里图片的url就好啦🥳,这样可以不用考虑那么多标准,我每次发博客都会提前改掉图片路径,一块传完上去就都能看到啦(墙裂推荐👍)
迁移—RSS
首先,安装 hexo-migrator-rss 插件。
1 | $ npm install hexo-migrator-rss --save |
插件安装完成后,执行下列命令,从RSS迁移所有文章。source 可以是文件路径或网址。
1 | $ hexo migrate rss <source> |
(这个功能我还在摸索)
Footer
页脚链接带下划线,可以去主题的\source\css\_layout\sidebar\footer.styl里面找到a.item在里面添加或修改text-decoration属性:
1 | text-decoration: none |
字体
要想引用外部字体,你需要先在 _config.yml 中 inject 引入
举例,这里换的是HarmonyOS 字体
在
_config.yml里插入1
2
3
4
5inject:
head:
- <link rel="preconnect" href="https://s1.hdslb.com/" />
- <link rel="stylesheet" href="//s1.hdslb.com/bfs/static/jinkela/long/font/regular.css" media="all" onload="this.media='all'" />
- <link rel="stylesheet" href="//s1.hdslb.com/bfs/static/jinkela/long/font/medium.css" media="all" onload="this.media='all'" />修改主题文件
/source/css/_custom.styl对应行:1
$ff-body = HarmonyOS_Regular
修改主题配置文件
style/font-family:1
2
3body: HarmonyOS_Regular
喜欢粗一点的可以:
body: sHarmonyOS_Medium
添加背景动态线条效果
在/layout/layout.ejs 的<body>里添加代码
1 | <script type="text/javascript" |
color:线条颜色(R,G,B),默认:(0,0,0)opacity:线条透明度(0~1),默认:0.5zIndex:用于控制所在层的位置,默认:-1count:线条总数量,默认:150
其他
- 有些空格没办法被转义的话可以用
来替代