搭博客不完整实录1
我随便记记,你随便看看
一、搭建前的准备
github新建仓库,命名为自己的名字.github.ioInitialize那里
Add.gitgnore template:Node安装
Node.js: http://nodejs.cn/download/安装
Git:https://git-scm.com/安装
cnpm:换源1
2
3
4$ npm install -g cnpm --registry=https://registry.npm.taobao.org
检查cnmp:
$ cnmp -v
输出版本号即安装成功
二、安装hexo和搭建博客
1 | npm install -g hexo-cli |
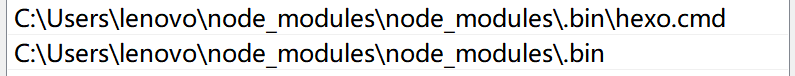
一开始在git上下载了一个不靠谱的hexo-cli包,里面只有一个压缩包,手动解压之后发现它的bin目录下居然没有hexo.cmd的文件😢!!!后来换npm重新下载了一个。
然后把hexo.cmd添加到环境变量里,再hexo init

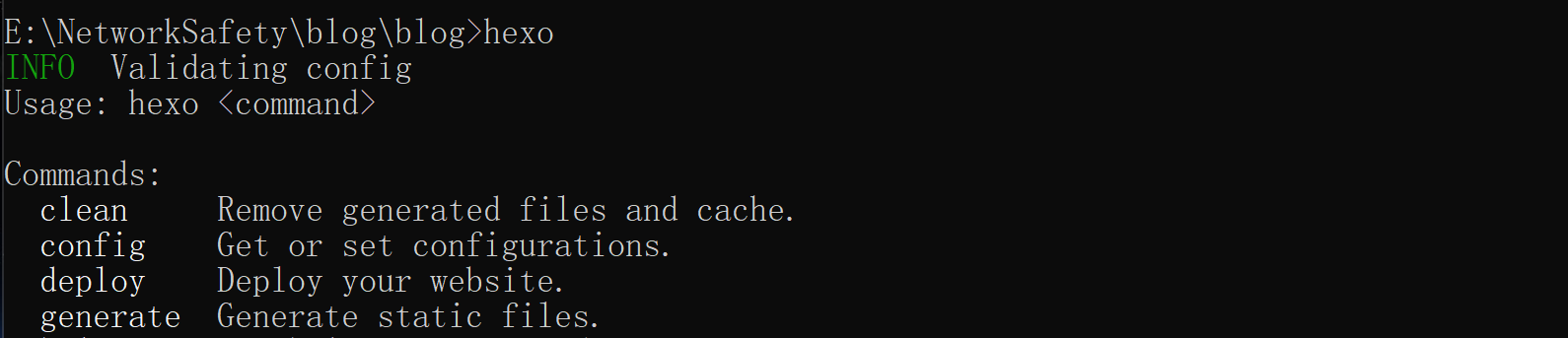
另外,就是在终端输入hexo,有INFO字样的时候才说明配置成功

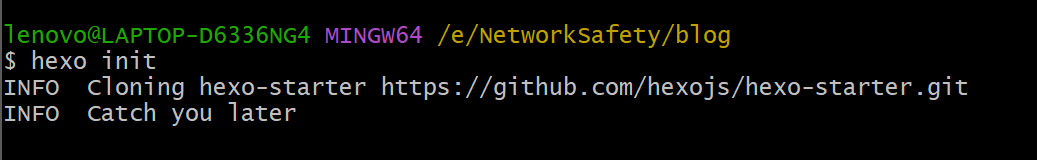
1 | hexo init (初始化博客) |


cmd (win系统)
1
2ssh-keygen.exe
cd .ssh/打开
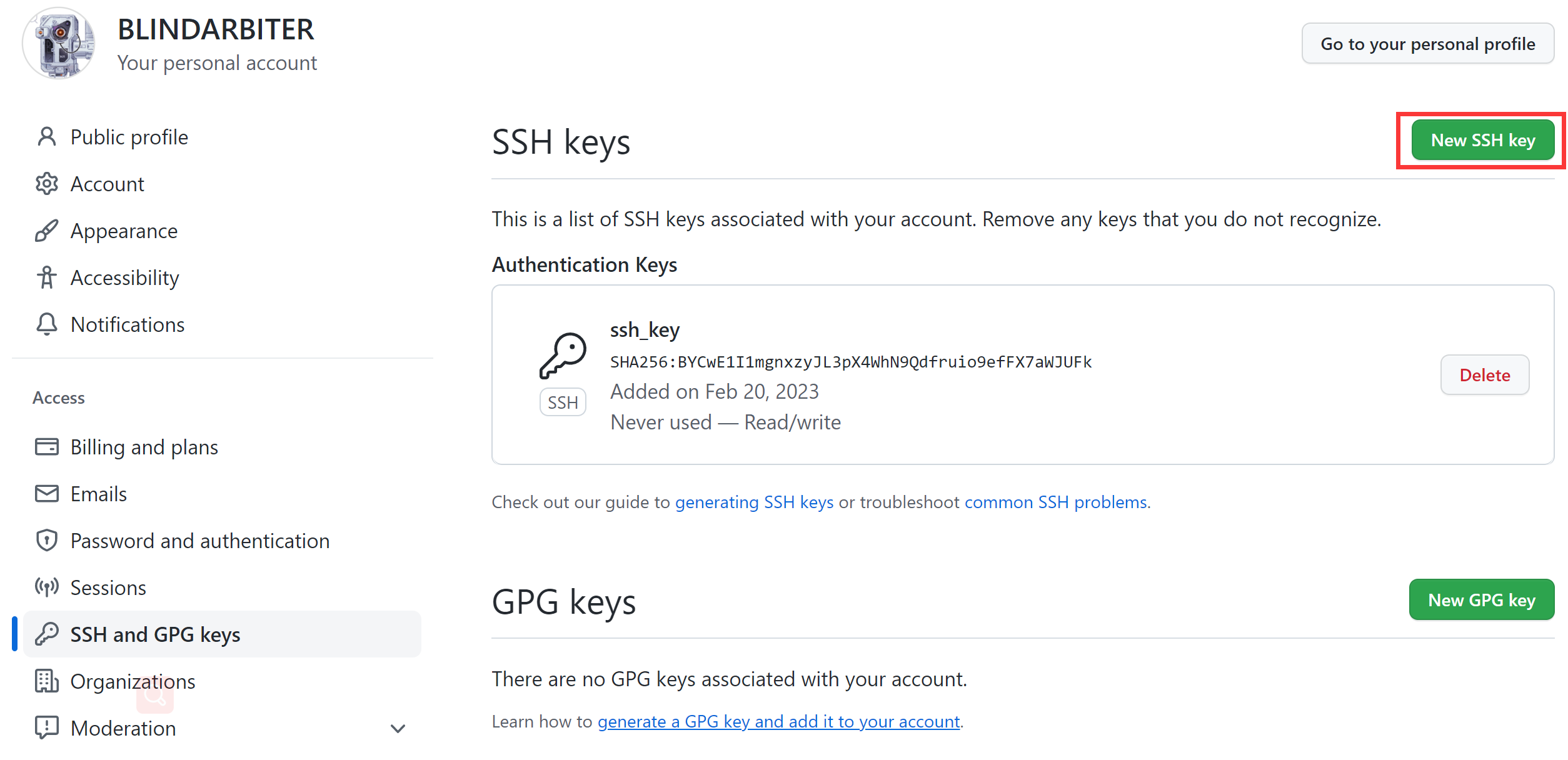
.ssh/id_rsa.pub复制到github—settings—SSH and GPG keys来添加密钥
生成网页
可以偷懒写简写噢
1 | hexo generate / hexo g 生成网站静态文件到默认设置的public文件夹 |
先输入前两条,结尾会有一个网址http://localhost:4000 (这个是本地的默认网页)(可用浏览器浏览)

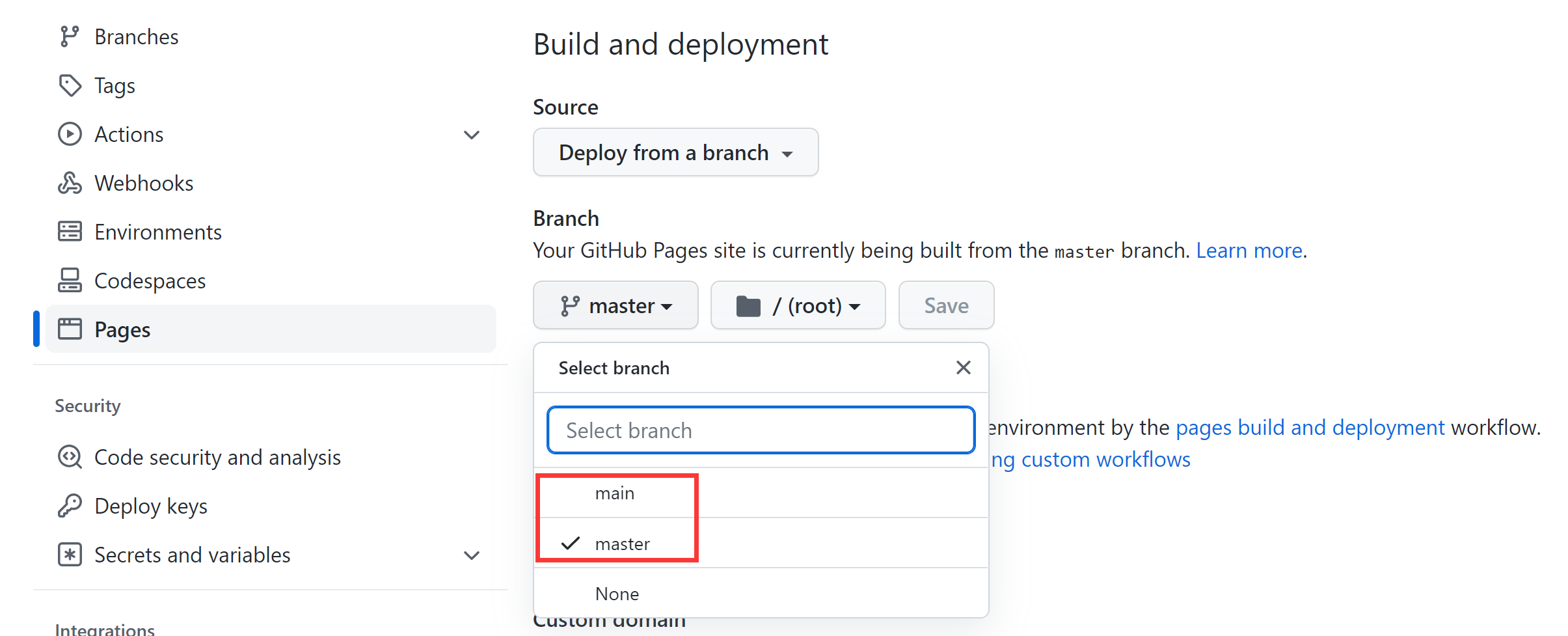
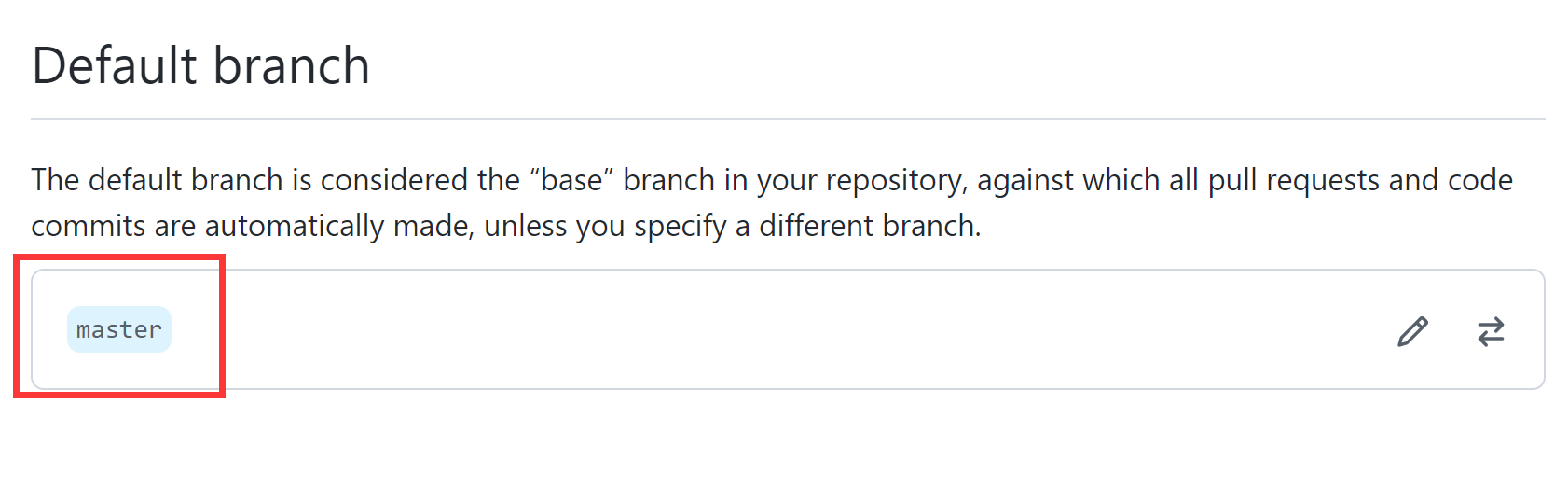
因为 hexo d 默认上传master分支,而在GitHub默认main分支
所以在输入第三条hexo d命令前,先改一下。

还有settings-brances这里,如果是main的话也改成master

改完就直接hexo d✌
别问为什么没有成功后的截图,问就是生成网站之后太兴奋了所以忘记了截
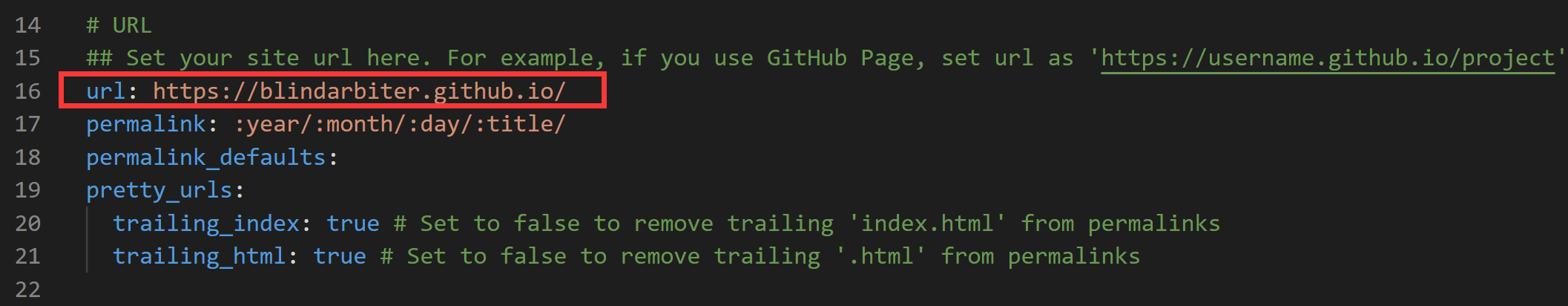
然后改改配置改改网址,之后输入网址之后就可以看到自己的博客了✌✌


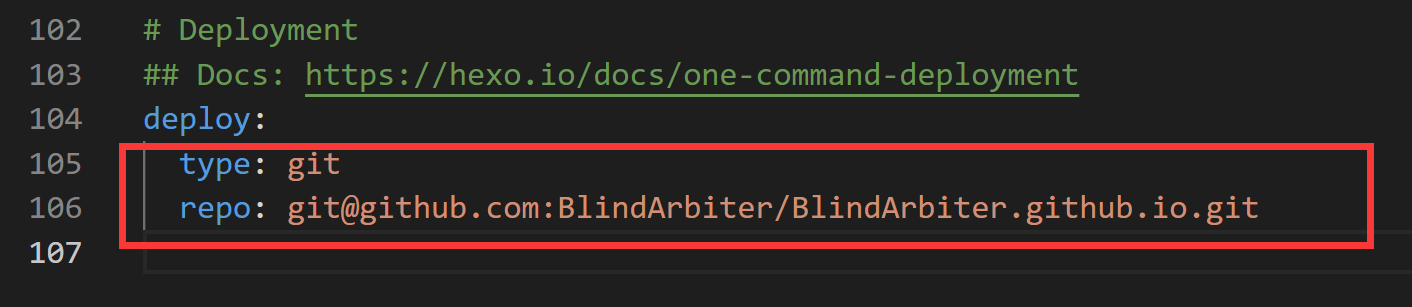
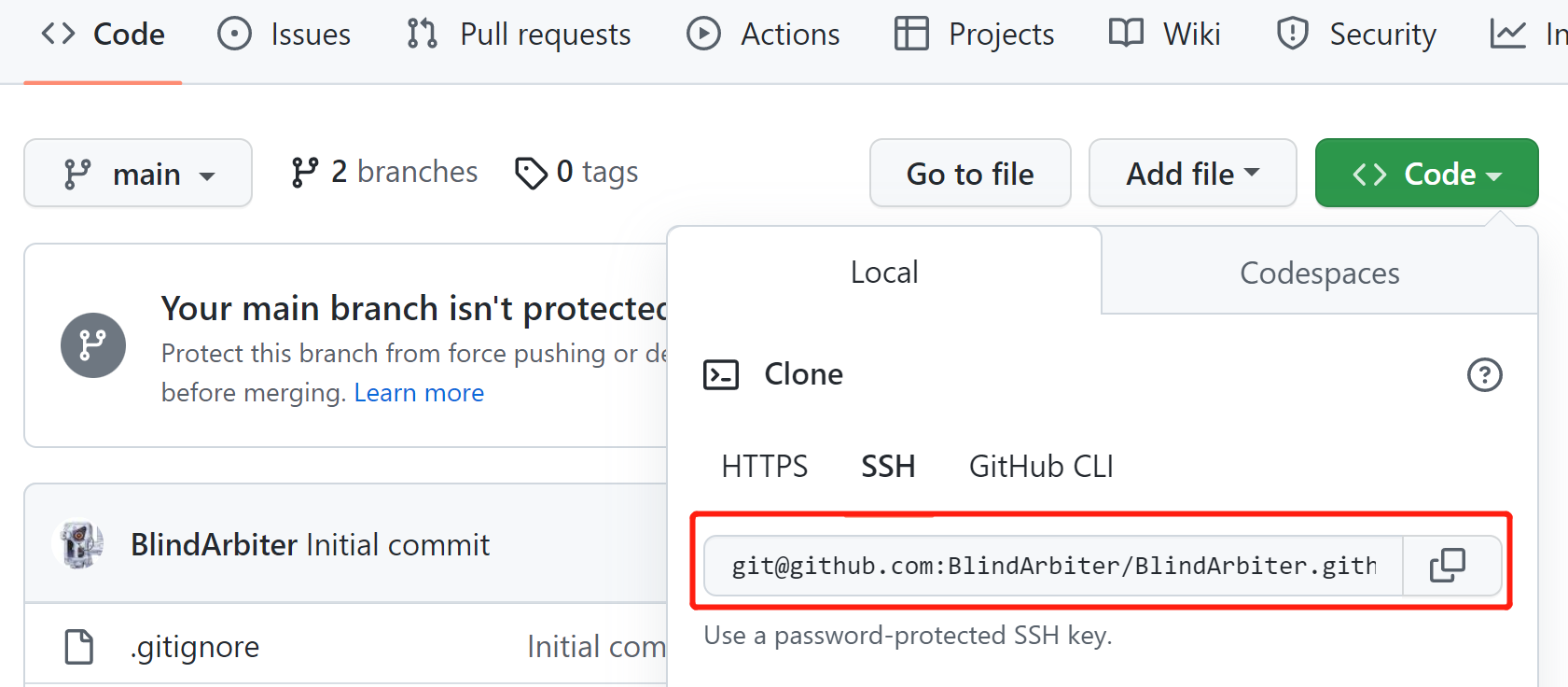
这个repo的地址在GitHub项目里

三、更换主题
找个喜欢的主题先,可以去hexo主题商店看看
可以用git clone将主题克隆到themes/里
1
git clone 主题的仓库网址.git themes/主题名字
全局配置文件
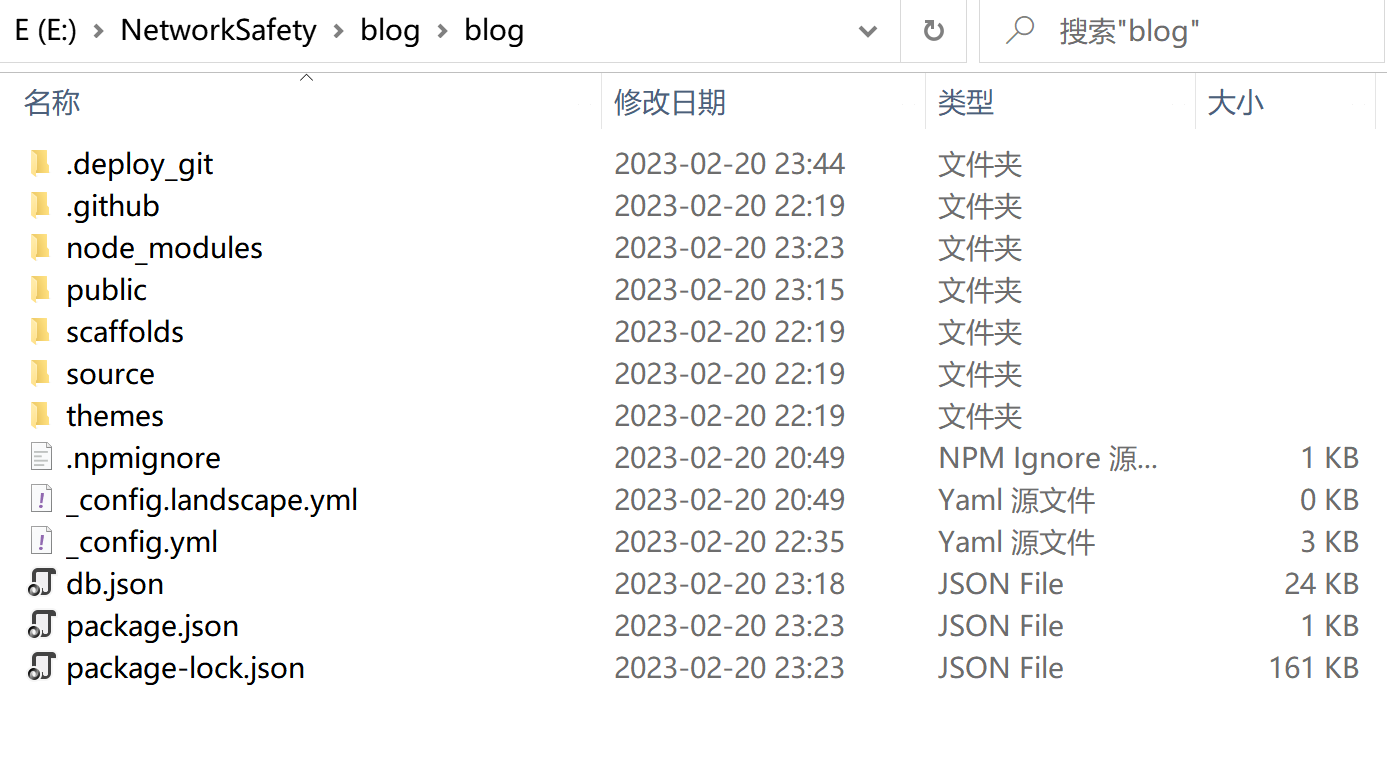
_config.yml里修改theme:新主题在博客目录下新建主题配置文件
_config.主题名.yml,然后把新下载的主题文件的配置文件复制进去1
hexo cl & hexo g & hexo s
再进入http://localhost:4000就可以看或更换完主题之后的效果
tip:每次运行
hexo g、hexo s之前可以用hexo clean清除一下缓存不同的主题其实配置属性什么的还是有很多差异的,就各自找各自主题作者的说明文件还有源码好好磨一下好啦
四、其他问题
放着其他问题是因为,我忘记这个问题出现在什么位置了
cmd提示找不到hexo-deployer-git的话,那就安装一个吧:
1 | npm install hexo-deployer-git --save |