HTML—CSS
我们一般用css来改变样式,实现样式和结构相分离
css代码分为外部样式、内部样式、行内样式三种写法。
外部样式(推荐👍)
单独创建
.css后缀的文件,通过link标签引入,link通常放置于头部:rel表示link标签的类型,值为’stylesheet’时起到牵线搭桥的作用
1
<link rel='stylesheet' href='路径'>
内部样式
通过style标签写在HTML内部,利用选择器选择,样式设置
行内样式
直接写在标签属性中
1
2
3<body>
<p style="css代码">这里是一些段落文字</p>
</body>
选择器
写在<style> </style>里,可以把它理解为中间商(?)
- id与class命名
- id命名唯一,单个标签不允许多个id名,同页面中不存出现重复的id名,重名会影响js代码获取标签
- class命名不唯一,单个标签可以拥有多个class名,不同标签允许使用相同class名
- 注意一些命名规范
- 允许大小写字母和数字,必须以字母开头,单词一般小写;
- 见名知意,不允许单个字母做名字,各命名词汇英文参考:命名词汇
- 单词之间使用
-号连词或者驼峰连词(具体看目标网页或者具体公司的整体规范)
选择器分类
| 基础选择器 | 写法 | 举例 |
|---|---|---|
| 通配符选择器(指所有标签) | * | *{ margin:0; padding:0; } |
| 标签选择器 | 标签名 | div{ width:50px; height:50px; } |
| class类选择器 | .class类名 | .nav{ width:20px; } |
| id选择器 | #id名 | #id1{ width:50px; } |
| 复合选择器 | 写法 | 举例 |
|---|---|---|
| 后代选择器(非固定父子关系) | 父 子 孙… | .nav div a{ margin:10px; } |
| 子代选择器(只会选取儿子) | 父 > 子 | div>a{ color:red; } |
| 组合选择器(多选择器同一样式) | 选择器 , 选择器 | .nav p,#id1 a{ font-size: 12px; } |
| 伪类选择器 | 写法 | 举例 |
|---|---|---|
| 链接伪类(鼠标悬停) | :hover | a:hover{color:red;} |
| 链接伪类(鼠标点击选中) | :active | p:active{color:blue;} |
| 表单获得焦点时被选中 | :focus | input:focus {background-color: green; } |
选择器权重
问题来了,如果一个标签被多个选择器赋予了相同的属性且值不一样时,这个标签在网页会显示哪种属性🤔
举个例子🌰:此时.nav和p都选中了这个p标签,且规定了不同颜色
1 | /*css代码文件*/ |
1 | <!--HTML代码文件--> |
这里就出来一个概念:选择器权重,顾名思义,这句文本最终颜色就要根据选择器的优先级决定。
!important可标识该选择器最高权重
1 | p{ |
!important > id > class类|伪类 > 标签 > 通配符 > 继承样式
- 先比较权重,权重一样比较各级别选择器出现的次数
- 当多个选择器权重一样时,以最后出现的为准
盒子模型
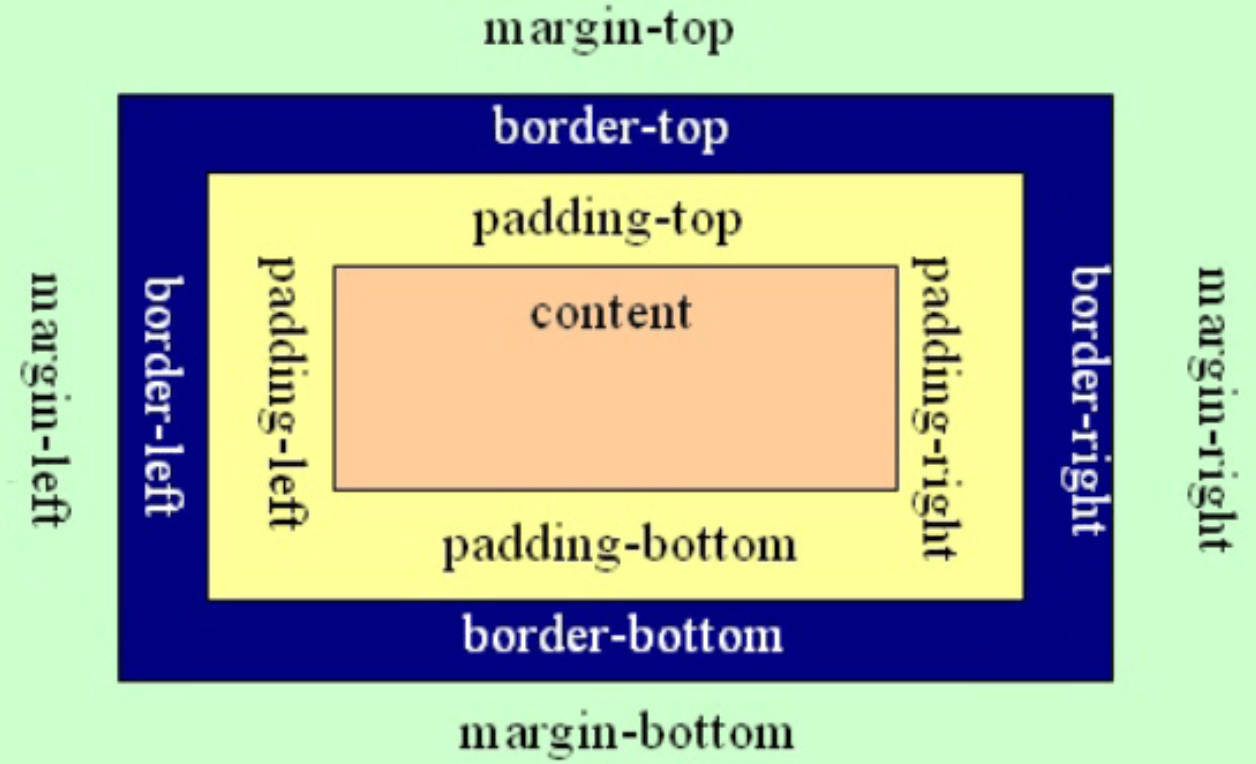
在HTML中,标签都是一个长方形模型,每一个html标签都可以看成一个盒子
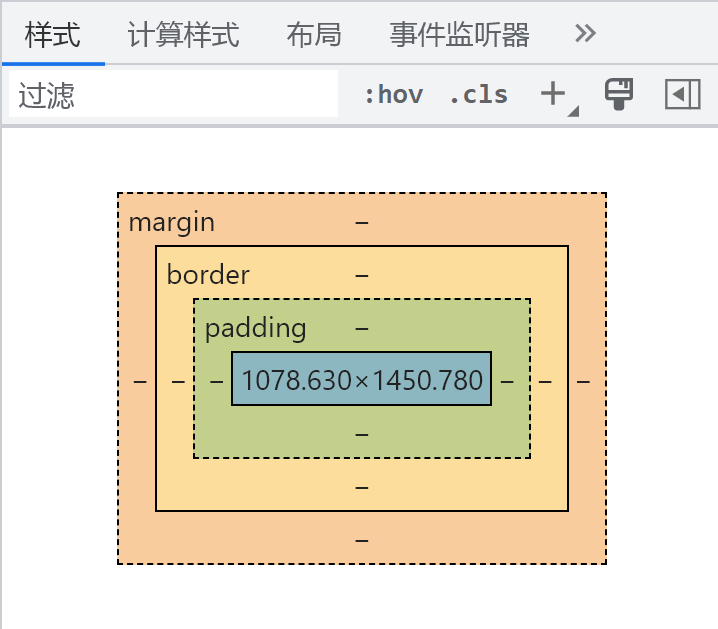
- 盒子模型包含内容区(content)、内边距(padding)、边框(border)、外边距(margin)

在开发者模式中可以看到该网页的盒子模型

内容区content
见名知意,即放置内容(或者说标签)
其大小可由盒子中的内容撑开,或者设置 width height 属性来指定固定的大小。
px是一种像素单位
1 | div{ |
一个小建议:
在布局时,除非迫不得已,任何盒子不要设定死高度,由着盒子内容自己把盒子撑大就好啦
内边距padding
盒子内容和边框的距离
padding属性接收长度值或百分比值,但不接收负值:
1 | div{ |
padding属性可用一个属性表示四个方位的值,看接收值个数:
1 | /*1、上下左右 全部10px*/ |
边框border
可由统一的border属性来规定边框,这三个值顺序可以打乱:
1 | /*border: border-width、border-style、border-color */ |
也可分解属性表示:
1 | div{ |
还可以进一步分解为border-width、border-style、border-color
1 | /*1.全部方位*/ |
- 边框线常用类型
| 值 | 描述 |
|---|---|
| none | 无边框 |
| solid | 实线 |
| dotted | 点状边框 |
| dashed | 虚线 |
| double | 双线(宽度=border-width的值) |
外边距margin
盒子和盒子之间的距离
margin属性的值和padding很类似,不过margin允许负值
margin的左右还多了auto值,可以用来将盒子在父级中自动居中
怪异盒子模型
上面说的盒子模型就是标准盒
形象地说的话,如果说标准盒是个外向的喜欢向外分享的小盒子,那么怪异盒就是个内向的小盒子(?)🤔
怪异盒子的width和height都=content + border + padding
怪异盒模型下盒子大小 = width (content + border + padding) + margin
其实就是当我们设置一个怪异盒及其大小时,如果后面调整了border或者padding的大小,那么content部分大小会随之自动调整,整个盒子不会膨胀
设置怪异盒子:
1 | box-sizing: border-box |
字体文本样式
字体样式
| 属性 | 作用 | 备注 |
|---|---|---|
| color | 字体颜色 | |
| font-size | 字体大小 | 单位px |
| font-weight | 字体粗细 | normal正常 blod粗 bolder更粗 lighter更细 (或者100-900整百数数值) |
| font-famliy | 字体名称 | |
| font-style | 字体样式 | normal正常 italic 斜体 |
| line-height | 行高 | normal默认合理的行间距 / 数值大小=行间距 |
复合写法
1
2
3
4
5
6
7/*font: 斜体 粗细 字体大小/行高 字体类型; */
<style>
body
{
font: italic 700 16px/normal 'HarmonyOS_Regular'
}
</style>- 字体大小和行高必须用
/合在一起,不能分开;
- 字体大小和行高必须用
字体大小和字体类型必写,除此之外省略某些项也不会影响后面其它属性。
文本样式
水平对齐方式 text-align
text-align: left 居左对齐 center 居中对齐 right 居右对齐 justify 两端对齐 大小写 text-transform
text-transform: none 默认值 uppercase 全部转化大写 lowercase 全部转化小写 capitalize 首字母转换为大写 文本线 text-decoration
text-decoration: none 没有文本线 underline 下划线 line-through 中划线 overline 上划线 - text-decoration-color: 划线颜色
- text-decoration-style:划线转态
- dotted点状线、dashed 虚线、solid 实线、double 双边框、wavy:波浪线
其他属性
属性 作用 备注 overflow 文本溢出显示方式 auto显示滚动条 hidden隐藏 text-indent 首行缩进 带单位的长度值(px / em) letter-spacing 字间距 word-spacing 单词间距 white-space 换行方式 normal默认正常换行 nowrap文本不换行 word-break 长单词换行方式 normal默认换行方式
break-all允许在单词内换行
keep-all只能在半角空格或连字符处换行user-select 选中设置 auto自由选择 none不能选择 all全部选中
背景属性
background是一个复合属性,用于设置盒子的背景颜色或背景图片。
复合写法:
1 | backgorund: color image repeat position/size attachment; |
背景颜色background-color
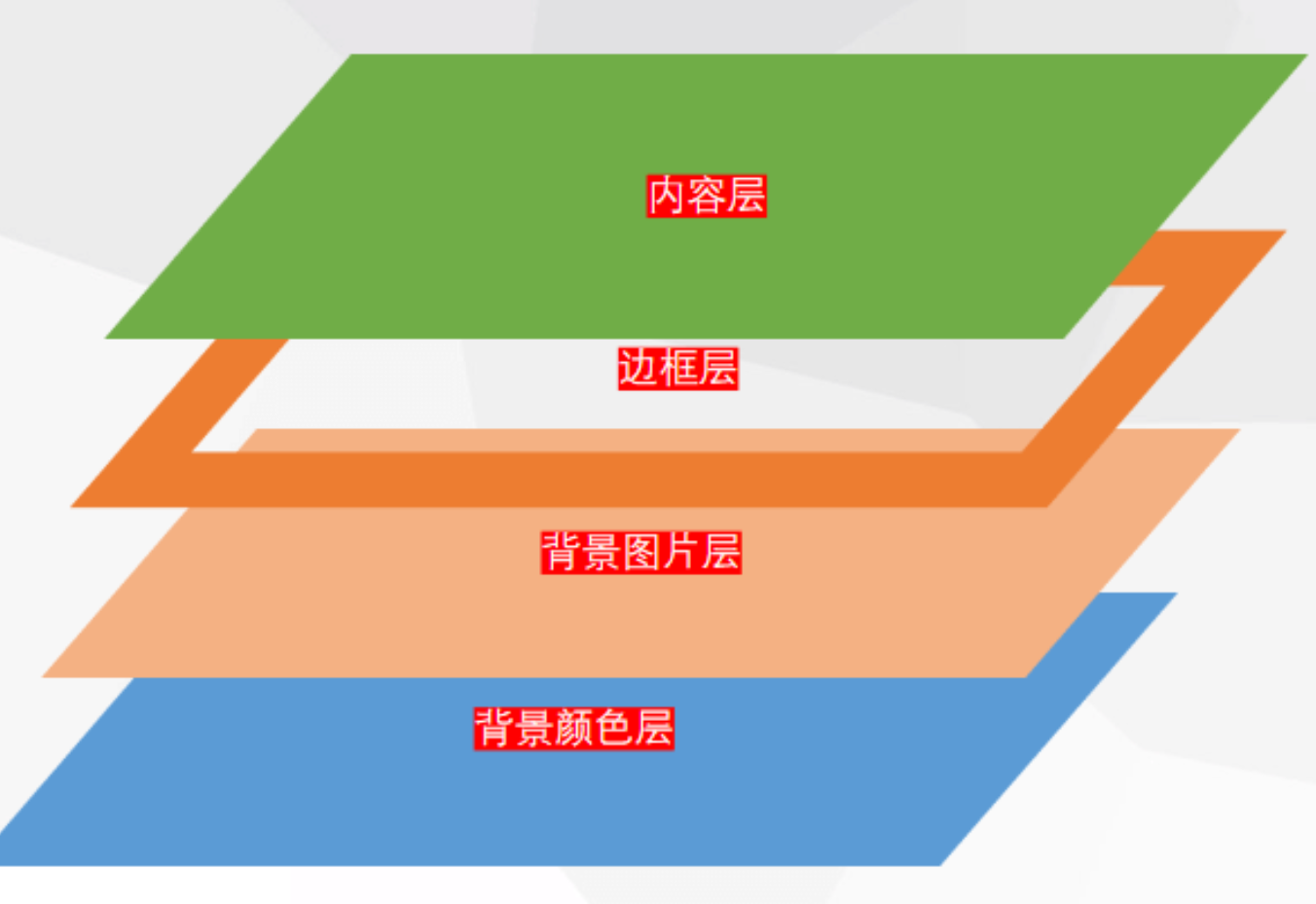
背景色默认是会延伸到border下方的
1 | background-color: 颜色; |
背景图片background-image
背景图片默认也是会延伸到border下方的
1 | /*1、默认不插入背景图*/ |
背景与内容的层叠关系如图:

背景平铺background-repeat
1 | div{ background-repeat: 值; } |
| 值 | |
|---|---|
| repeat | 默认背景图片平铺 |
| no-repeat | 背景图片不平铺 |
| repeat-x | 背景图片水平平铺 |
| repeat-y | 背景图片垂直平铺 |
图片位置background-position
1 | background-position:X Y; |
X Y 默认0 0, 取值可以是像素px或者百分比%
X Y 还可以取的值:
X:left左对齐、center水平居中、right右对齐
Y:top顶部对齐、center垂直居中、bottom底部对齐
如果只给一个值,那么另一个值默认center(50%)
图片尺寸background-size
通常用于在不改变图片宽高比的情况下,铺满盒子。
| background-size: | |
|---|---|
| X Y | X Y值默认对应原图 宽 高 |
| cover | 等比例缩放直到铺满X轴和Y轴 |
| contain | 等比例缩放直到铺满X或Y轴其中一个 |
背景附着background-attachment
| background-attachment: | |
|---|---|
| scroll | 默认,背景随滚动而滚动 |
| fixed | 背景不随滚动而滚动 |
背景图片和img标签的对比
- 背景图片不占用content内容部分,而img标签会占用。
- 背景图片大小如果超出盒子不会显示,而img标签如果超出父级盒子默认是会超出显示的。
- 背景图片:给盒子内容部分加背景,或者加一些小图标项目符号等
img标签:具体想表达的一个图片信息、希望搜索引擎能检索到对应的图片信息
一些补充
圆角边框border-radius
取值通常为像素px或者百分比
1 | /*全部角:*/ |
复合写法:
| border-radius: | |
|---|---|
| 一个值 10px | 全部角 |
| 两个值 10px 20px | 左上右下 || 右上左下 |
| 三个值 10px 20px 30px | 左上 || 右上左下 || 右下 |
| 四个值 10px 20px 30px 40px | 左上 || 右上|| 右下 || 左下 |
阴影box-shadow
盒子阴影,让盒子四周产生阴影;
1 | div{ |
透明 opacity
取值 0—1(完全透明——完全不透明)
渐变色
线性渐变
1
2/*百分比值也可以用确却的像素值代替*/
background: linear-gradient(red 100%, blue 0%);
鼠标样式cursor
属性规定鼠标移入元素时的样式
| 值 | 描述 |
|---|---|
| url | 自定义光标的URL。(请在此列表的末端始终定义一种普通光标,以防没有由URL定义的可用光标。) |
| default | 默认光标(通常是一个箭头) |
| auto | 默认值。浏览器设置的光标。 |
| crosshair | 光标呈现为十字线。 |
| pointer | 光标呈现为指示链接的指针(一只手) |
| move | 此光标指示某对象可被移动。 |
| text | 此光标指示文本。 |
| wait | 此光标指示程序正忙(通常是一只表或沙漏)。 |
| help | 此光标指示可用的帮助(通常是一个问号或一个气球)。 |
定位
position属性,可以将元素从文档流中取出,然后使用方位词(left top right bottom)精准控制它的位置。
不同的定位值可以使元素拥有不同的表现形式,例如放在另外一个元素上面或者固定在浏览器的显示区某个位置。
| 值 | 描述 |
|---|---|
| relative | 生成相对定位的元素,相对于其正常位置进行定位。 |
| absolute | 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 |
| fixed | 生成绝对定位的元素,相对于浏览器窗口进行定位。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
相对定位 relative
相对于原有位置的定位,通过方位属性进行相对于原位置的偏移。
(定位元素才有的方位属性: top | bottom | left | right,值一般使用px单位或%值。)
特点:
- 不脱离文档流
- 不影响元素本身的任何特性
- 如果不加方位词偏移也没有任何影响
绝对定位 absolute
能让元素脱离文档流 (原地起飞…(?)),使用方位属性相对于最近的有定位的父级元素进行偏移;
注意!方位属性初始值不是0,而是auto。
left和top优先级比right和bottom高,比如一个元素既拥有left也拥有right,最终位置以left为准。
特点:
- 脱离文档流
- 元素宽高默认值为0
- 上级盒子中得有一个盒子作为载体,找不到最近的定位父级则相对于body标签
- 会将元素转换成块元素
- 设置了绝对定位,没有设置层级;html后写居上
- margin:auto 会暂时失效
fixed
固定定位能让元素脱离文档流,使用方位属性相对于浏览器可视区进行偏移;
特点:
- 脱离文档流
- 元素宽高默认值为0
- margin:auto 会失效
层级
🌰问题又来了,定位元素之间,可能会出现覆盖问题,定位元素会遮挡住另一个定位元素
那么当然是越后面出现的元素优先级越高,我们可以使用z-index层级属性来调整优先级。
- z-index属性只针对定位元素有效
- 取值为一个整数数字,默认auto,可正可负